A great feature introduced in Windows Phone 8 is the ability for an app to become a lock screen provider. The feature enables more personalization for the users who can have content on their lock screen that is relevant to them, and that updates! Say for instance that you creates an app for a social network that handles images submitted by a user, then you can use this feature to show different images from that image collection on the users lock screen. To update the lock screen image periodically, you can use a background agent. As always you can find the demo project as a zip file in the end.
Only one app can be used as a lock screen provider at the time, and the user can change the provider form the settings panel or an app can request to be the provider at run time.
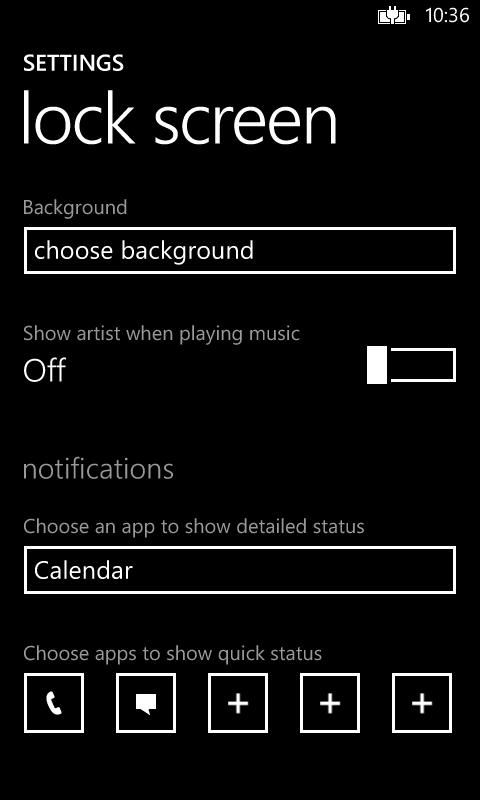
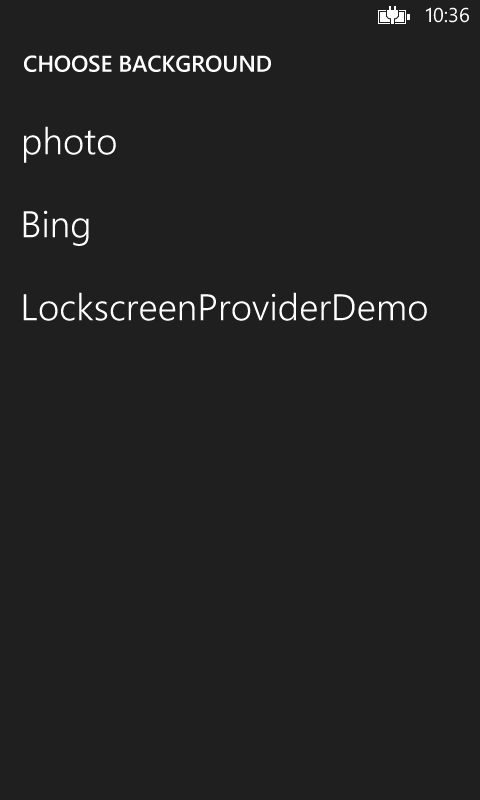
To change the provider outside any app, the user can do this by going to settings and then lock screen. Here is a drop down list called “Background”. The apps presented here is the ones with the required capability in the manifest. We will take a look at this later on.
So let’s look at the code. For this demo I have created a demo image in Paint. We will start our demo with a new Windows Phone project. Then we will add my image to a folder that we can name Images.
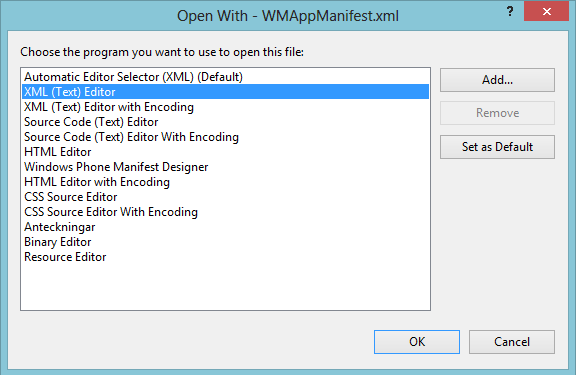
When this is done we need to take care of the app manifest. In this case we can’t just open it like we do when we add capabilities and other features. Instead we need to open with an XML-editor. Right click the WMAppManifest.xml file and choose Open with. In the dialog that is shown, select XML (Text) Editor and press OK. This will open up the manifest file as XML.
Next step is to add the extension.
This must be added just below the tag!
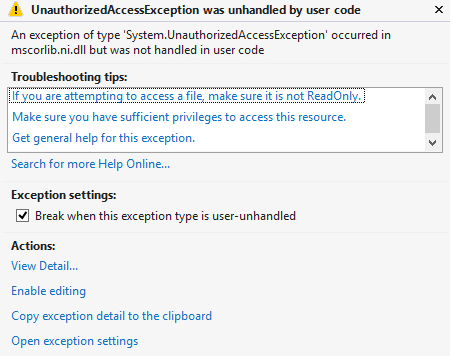
What happens if we forget the manifest step? If you do you will, as with capabilities, run into an exception while trying to set the background image, as seen below.
Now when everything is set up, we will dive into the code and with just a few lines add great functionality to the app.
We will create an async method where we will add our code that we want to run when the app starts to set the background image, and then call the method from the constructor.
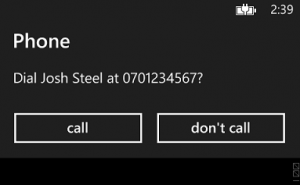
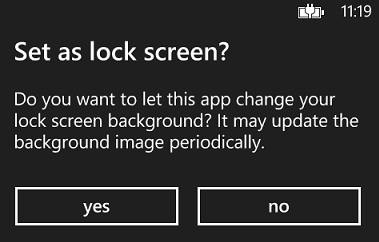
The first thing in the new method is to see if our app is currently the provider, and if not, ask the user if he/she want to use the app as the provider. (If the user has selected the app via settings, the app will be the provider).
//Check to see if the app is currently the lock screen provider
if (!LockScreenManager.IsProvidedByCurrentApplication)
{
//Request to be lock screen provider
await LockScreenManager.RequestAccessAsync();
}
This will result in the following when starting the app;

As we see, the user is in control of his/her phone and the app cannot change anything without his/her knowledge.
Next step is to set the image as lock screen background. This can also be done by a background agent if periodically updates is the goal.
//Check to see if the app is currently the lock screen provider
if (LockScreenManager.IsProvidedByCurrentApplication)
{
//Set the image to the lock screen image
Uri imageUri = new Uri("ms-appx:///Images/lockscreen.png", UriKind.RelativeOrAbsolute);
LockScreen.SetImageUri(imageUri);
}
The whole method will look like this;
private async void SetLockScreen()
{
//Check to see if the app is currently the lock screen provider
if (!LockScreenManager.IsProvidedByCurrentApplication)
{
//Request to be lock screen provider
await LockScreenManager.RequestAccessAsync();
}
//Check to see if the app is currently the lock screen provider
if (LockScreenManager.IsProvidedByCurrentApplication)
{
//Set the image to the lock screen image
Uri imageUri = new Uri("ms-appx:///Images/lockscreen.png", UriKind.RelativeOrAbsolute);
LockScreen.SetImageUri(imageUri);
}
}
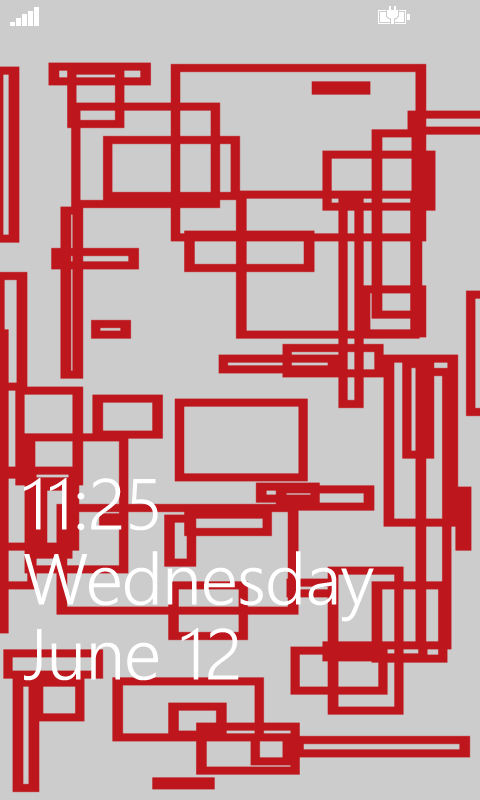
When we run the app we will can use F12 to simulate the power button to lock the phone and then to unlock it. This will show us that we succeeded in setting a new background image to the lock screen!